İlk kez 1990 yılında Tim Berners-Lee tarafından geliştirilen HTML, Köprü Metni Biçimlendirme Dili'nin kısaltmasıdır. HTML, World Wide Web'de görüntülenen elektronik belgeler (sayfalar olarak adlandırılır) oluşturmak için kullanılır. Her sayfa, köprüler adı verilen diğer sayfalara bir dizi bağlantı içerir. İnternette gördüğünüz her web sayfası, HTML kodunun bir sürümü veya diğeri kullanılarak yazılmıştır.
HTML kodu, İnternet tarayıcınız için metin ve görüntülerin doğru biçimlendirilmesini sağlar. HTML olmasaydı, tarayıcı metnin nasıl öğe olarak görüntüleneceğini veya resim veya diğer öğelerin nasıl yükleneceğini bilemezdi. HTML, sayfanın temel bir yapısını da sağlar ve bunun üzerine Basamaklı Stil Sayfalarının görünümünü değiştirmek için üst üste binmesi sağlanır. HTML, bir web sayfasının kemikleri (yapısı) ve CSS'nin görünümü (görünümü) olarak düşünülebilir.

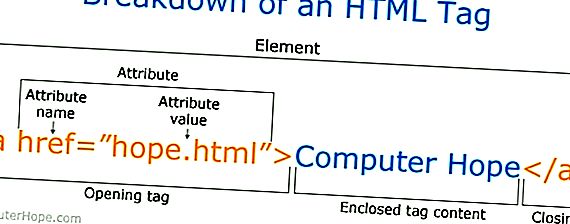
Bir HTML etiketi neye benziyor?

Yukarıdaki HTML etiketi örneğinde görüldüğü gibi, çok fazla bileşen yok. Çoğu HTML etiketinde etiket adı, etiket özellikleri, eğik çizgi içeren bir kapanış etiketi ve kapatılan etiket adı bulunur. Kapanış etiketi olmayan etiketler için, etiketi eğik çizgi ile sonlandırmak en iyi yöntemdir.
Çoğu etiket açılı ayraçlardan daha küçük veya daha büyük bir boyutta bulunur ve açık ve kapalı etiketi arasındaki her şey etiket tarafından görüntülenir veya etkilenir. Yukarıdaki örnekte, etiket, hope.html dosyasına işaret eden "Computer Hope" adlı bir bağlantı oluşturuyor.
İpucu
HTML etiketlerinin tam listesi için HTML ve Web Tasarımı yardım sayfamıza bakın.
HTML neye benziyor?
Aşağıda, her bölümün ve işlevinin açıklamasını içeren HTML ile yazılmış temel bir web sayfası örneği verilmiştir.
Örnek sayfa
Bu bir başlık
Bu temel bir HTML sayfası örneğidir.
Yukarıdaki kutu, temel bir web sayfasının temel bileşenlerini içerir. Çizgilerin her biri aşağıda daha ayrıntılı olarak açıklanmaktadır.
- DOCTYPE satırı, bir İnternet tarayıcısının aşağıdaki metni yorumlayabilmesi için sayfanın hangi HTML sürümüne yazıldığını açıklar.
- Theopening etiketi, tarayıcının HTML kodunu okuduğunu bilmesini sağlar.
- Bu bölüm, başlık, meta etiketler ve CSS dosyasının nerede bulunacağı gibi sayfa hakkında bilgiler içerir.
- Bu tarayıcıda görüntülenebilen her şeyi içerir. Örneğin, burada görülen tüm metinler gövde etiketlerinde bulunur.
- The
etiketi sayfanın görünür başlığıdır.
- The
etiketi bir metin paragrafıdır. Çoğu web sayfasında (bunun gibi) birkaç paragraf etiketi bulunur.
- Paragrafta, paragraftaki kelime örneğini kalınlaştıran etiket bulunur.
- Son olarak, kapanış etiketleri yukarıdaki etiketlerin her birini sarar.
HTML5, HTML4'ten HTML'ye yapılan güncellemedir (XHTML farklı bir sürüm numaralandırma şemasını izler). HTML4 ile aynı temel kuralları kullanır, ancak daha iyi anlambilim ve JavaScript kullanılarak etkinleştirilen dinamik öğeler için bazı yeni etiketler ve özellikler ekler. Yeni öğeler şunları içerir: `` `` `` ,,,,,,,,,,,,,,, ve. Formlar için tel, arama, url, e-posta, datetime, tarih, ay, hafta, saat, datetime-local, sayı, aralık ve renk gibi yeni giriş türleri de vardır. Yapıyı ve stili ayrı tutmak için artan hareketle, erişilebilirlik sorunları olan veya çok az kullanım görmüş olanlarla birlikte bazı stil öğeleri kaldırıldı. Şu öğeler artık HTML kodunda kullanılmamalıdır:,,,,,,,,,, ve. HTML5, aşağıdaki kutudaki etikete ilişkin doküman türü bildirimini de basitleştirir. Aşağıda gösterildiği gibi, HTML5 kodu önceki HTML4 örneğine çok benzer, ancak daha temiz ve düzeltilmiş bir doküman türü etiketine sahiptir. Örnek sayfa Bu temel bir HTML sayfası örneğidir. HTML bir biçimlendirme dili olduğundan, .htm veya .html dosya uzantısıyla kaydedildiği sürece herhangi bir metin düzenleyicisinde oluşturulabilir ve görüntülenebilir. Ancak, çoğu HTML düzenleyicisi kullanarak HTML'de web sayfaları tasarlamayı ve oluşturmayı daha kolay bulur. HTML dosyası oluşturulduktan sonra, yerel olarak görüntülenebilir veya bir tarayıcı kullanılarak çevrimiçi görüntülenmek üzere bir web sunucusuna yüklenebilir. HTML dosyaları.htm veya.html dosya uzantısını kullanır. Windows'un eski sürümleri (Windows 3.x) yalnızca üç harfli dosya uzantılarına izin verir, bu nedenle.html yerine.htm kullandılar. Ancak, her iki dosya uzantısı da aynı anlama sahiptir ve bugün her ikisi de kullanılabilir. Bununla birlikte, bazı web sunucularının bir uzantıyı diğerine tercih edebileceği için bir adlandırma kuralına bağlı kalmanızı öneririz. Not Perl, PHP veya Python gibi bir komut dosyası dili kullanılarak oluşturulan web sayfaları, kaynak kodunda yalnızca HTML göstermelerine rağmen farklı bir uzantıya sahiptir. Hayır. HTML bir programlama dili değildir; bir biçimlendirme dili. Bir programlama dili ve bir biçimlendirme dili arasında karşılaştırma yapmak için biçimlendirme dili sayfamıza bakın.HTML etiketlerinin tam listesi için HTML ve Web Tasarım yardımımıza bakın.
HTML5 nedir?
HTML5 neye benziyor?
Bu bir başlık
HTML nasıl oluşturulur ve görüntülenir
HTML ile hangi dosya uzantıları kullanılır?
HTML bir programlama dili midir?
